浏览器特征追踪对抗
文章目录
前一段时间看到了 Heimdallr 项目,感觉非常有用,学习下几个功能的实现
WebRTC
WebRTC,名称源自网页即时通信(英语:Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的 API。
WebRTC采用STUN(Session Traversal Utilities for NAT)、TURN和ICE等协议栈对VoIP网络中的防火墙或者NAT进行穿透。用户发送请求至服务器,STUN服务器会返回用户所用系统的IP地址和局域网地址。返回的请求可以通过JavaScript获取,但由于这个过程是在正常的XML/HTTP请求过程之外进行的,所以在开发者控制台看不到。
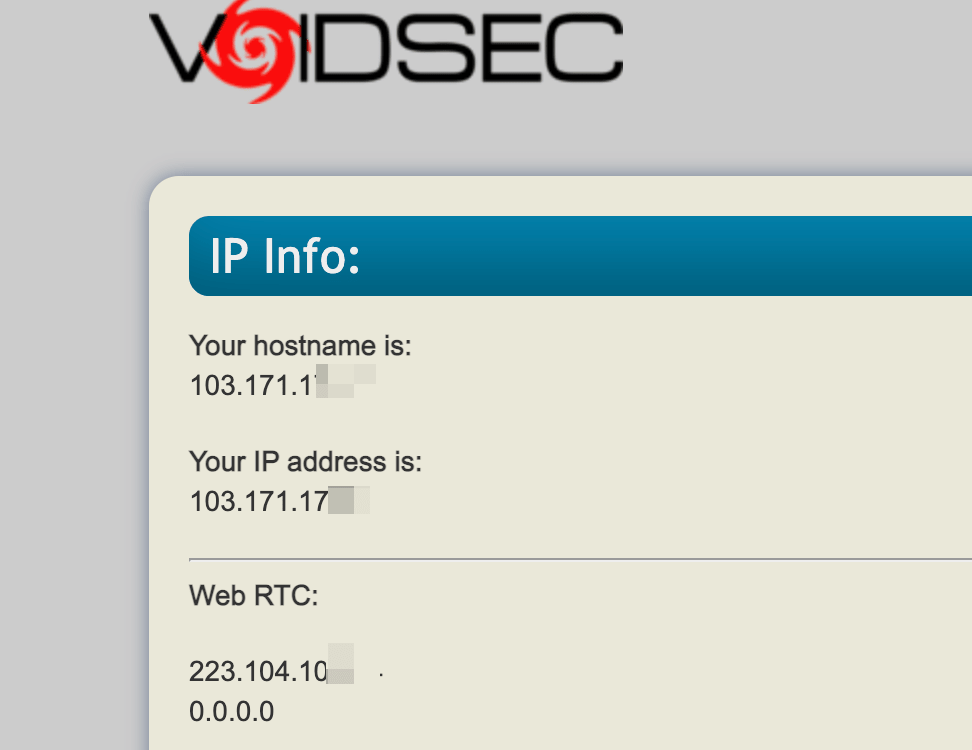
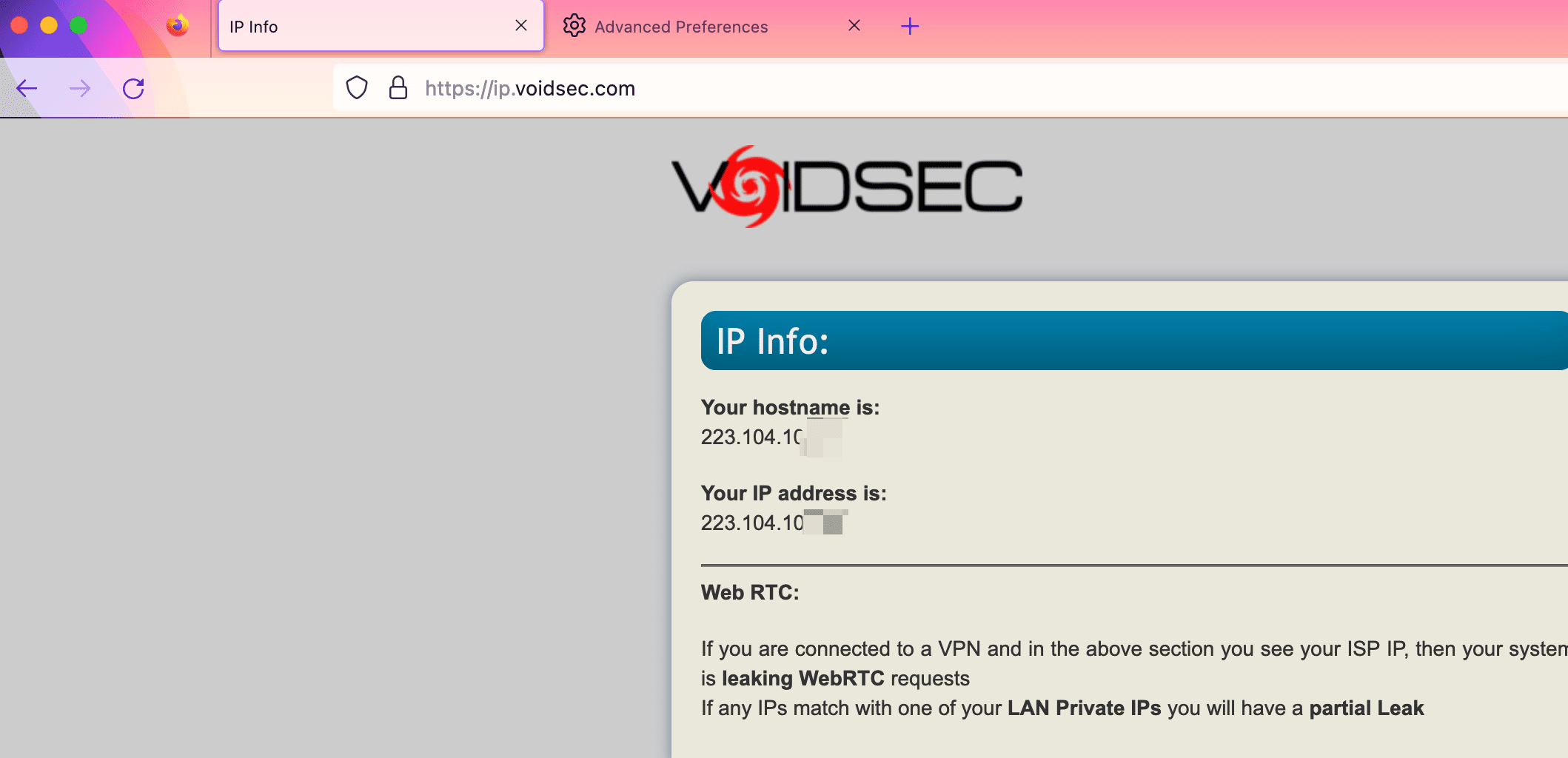
可以在这个站点测试 https://ip.voidsec.com/

在页面源码中可以看到是向google的stun服务器发送请求
|
|
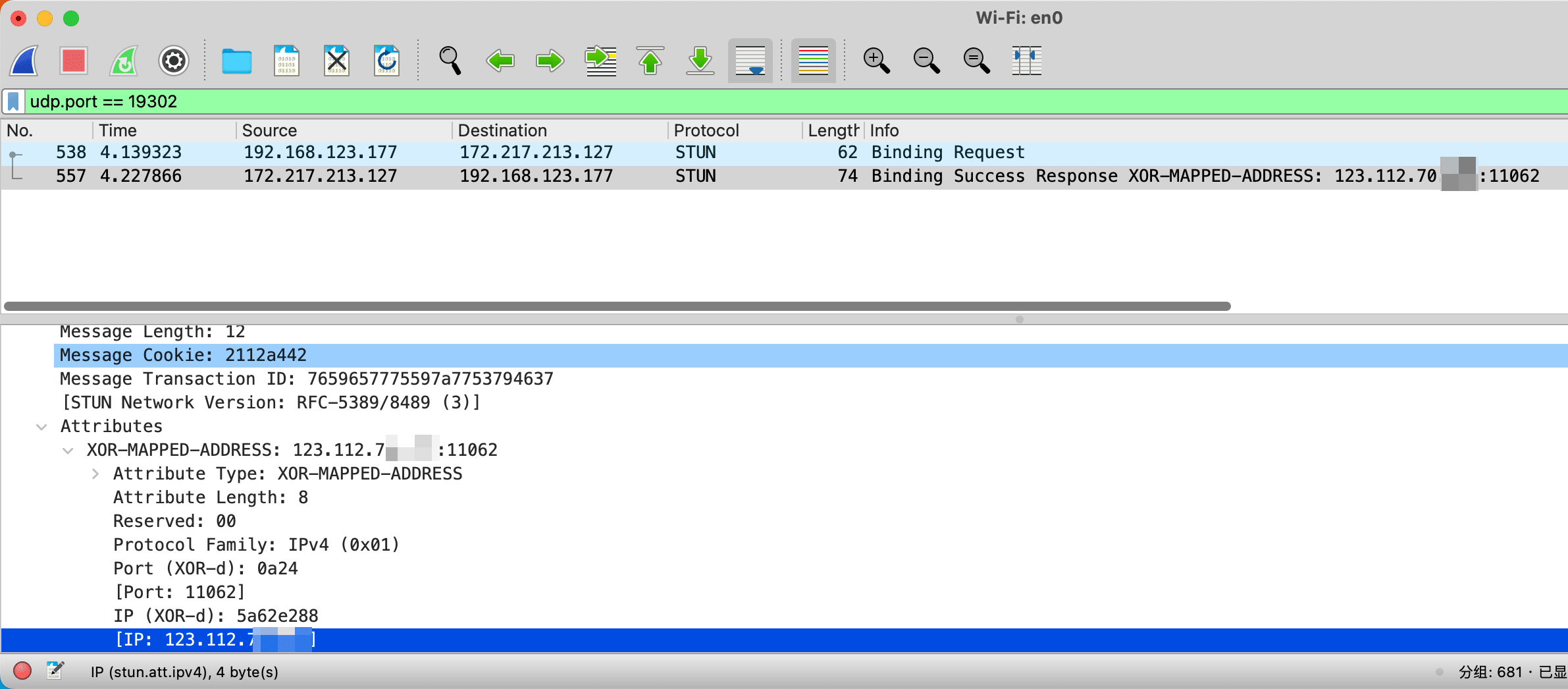
wireshark 抓包查看,可以看到返回包中有访问者的ip

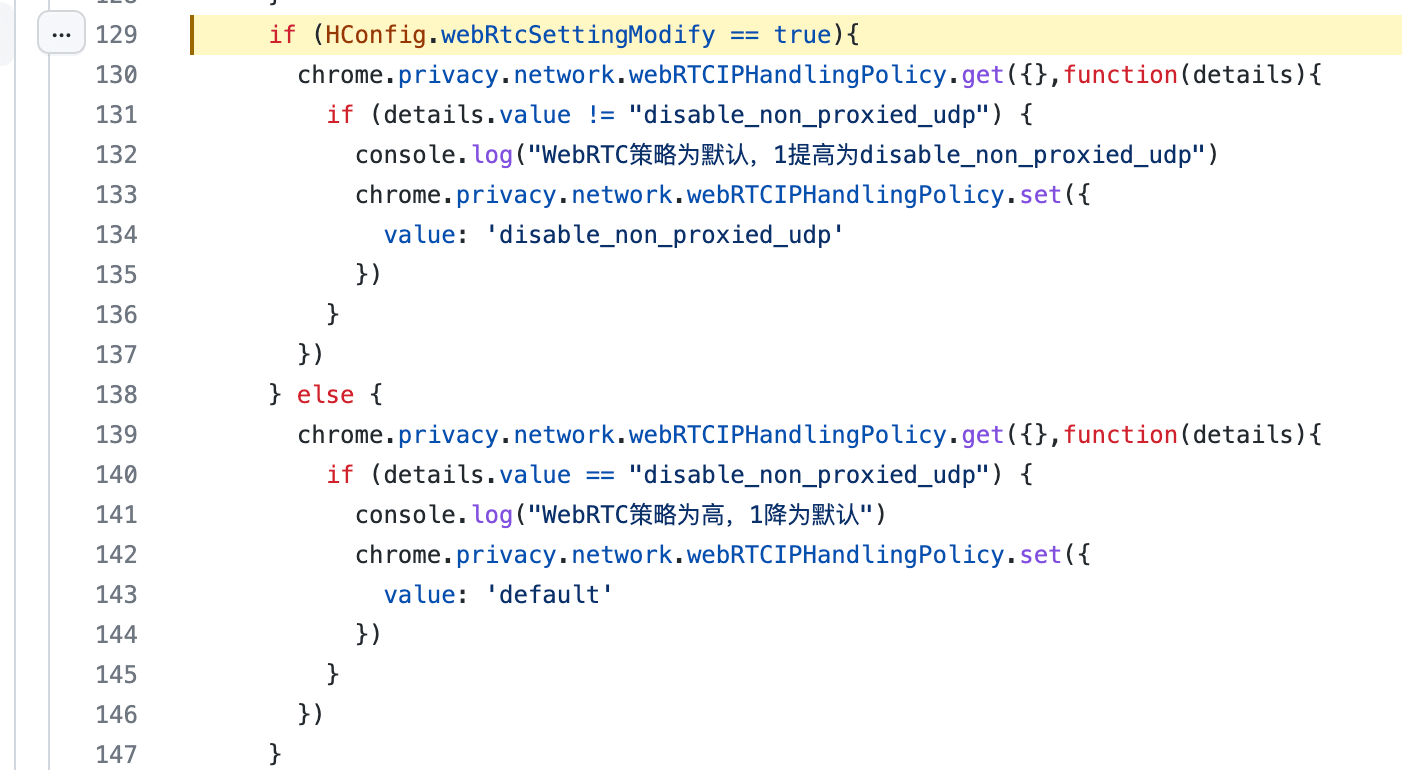
来看看Heimdallr插件如何做处理的

将 chrome.privacy.network.webRTCIPHandlingPolicy 配置为 disable_non_proxied_udp 修改浏览器WebRTC IP 处理策略
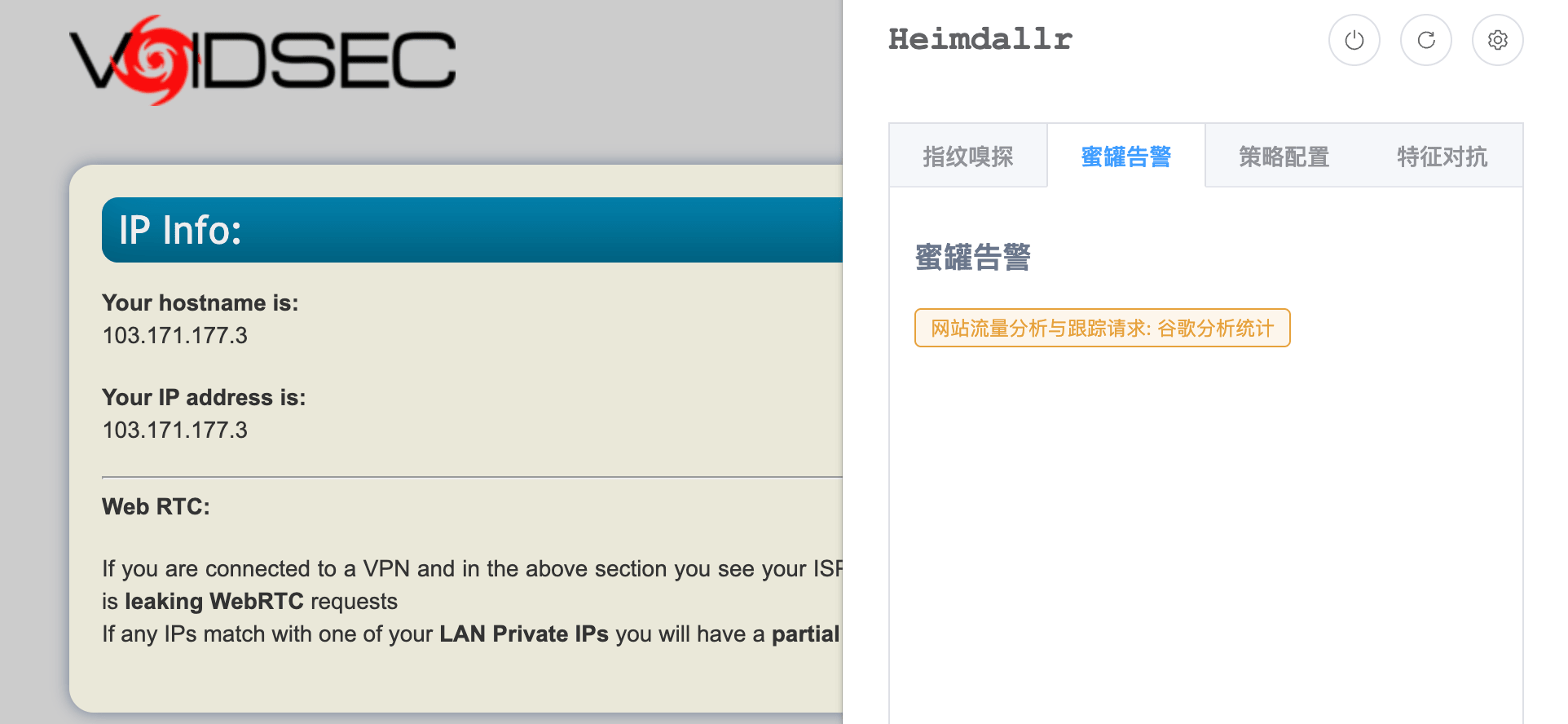
再次访问

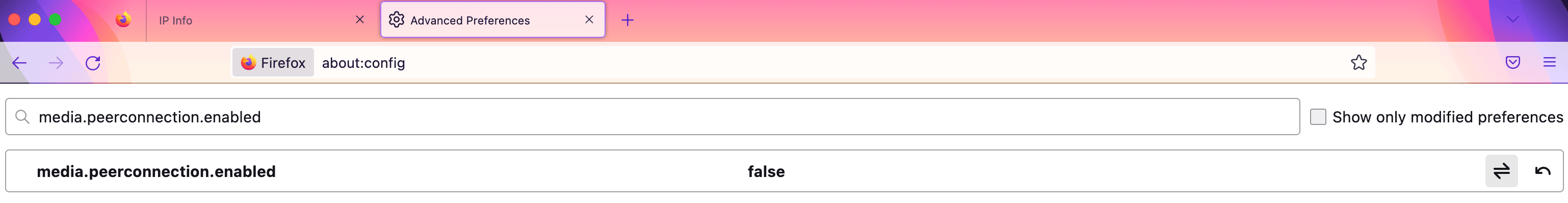
在火狐中类似的配置,在地址栏输入 about:config,搜索 media.peerconnection.enabled 并双击将值改为 “false”,关闭 WebRTC 。


Canvas指纹
浏览器指纹一般是通过 Javascript 能提取或计算得到的一些具有一定稳定性和独特性的参数,而Canvas指纹也是其中的一个特征。
Canvas指纹的原理,每一种浏览器都会使用不同的图像处理引擎,不同的导出选项,不同的压缩等级,所以每一台电脑绘制出的图形都会有些许不同,这些图案可以被用来给用户设备分配特定编号(指纹),也就是说可以用来识别不同用户。
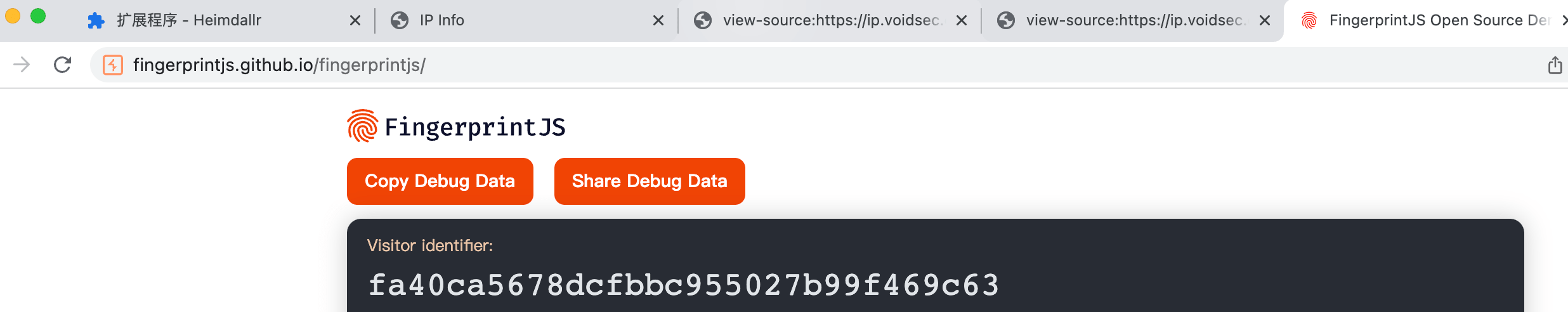
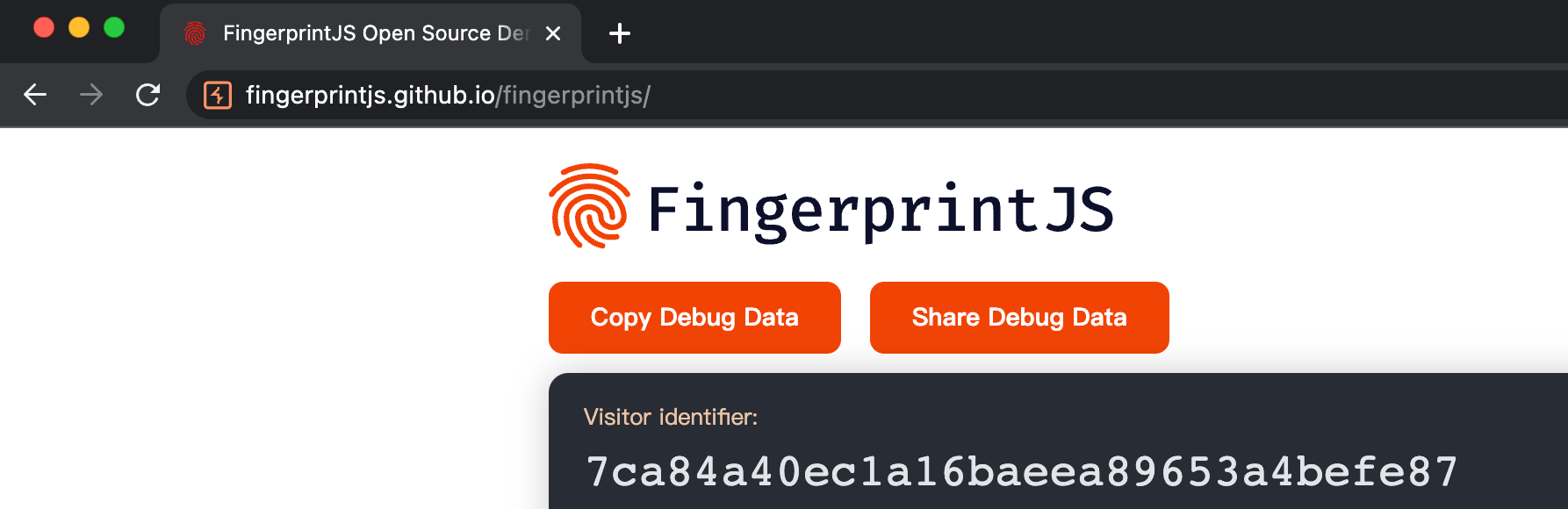
可以在这个站点测试 https://fingerprintjs.github.io/fingerprintjs/
来看看Heimdallr插件如何做处理的,通过对当前网页注入内容脚本增加Canvas画布噪点防止特征锁定
|
|
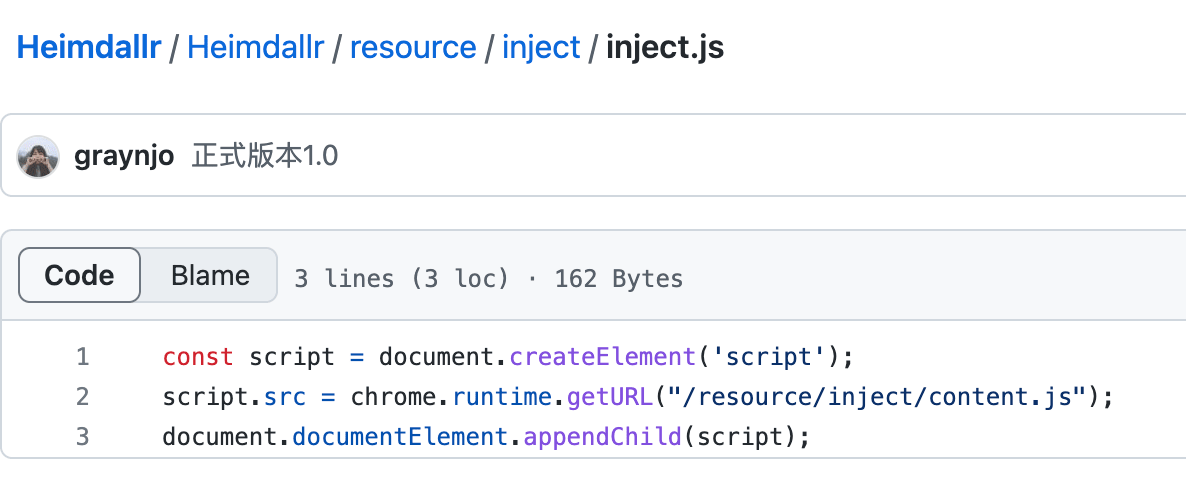
再来看看inject.js的内容

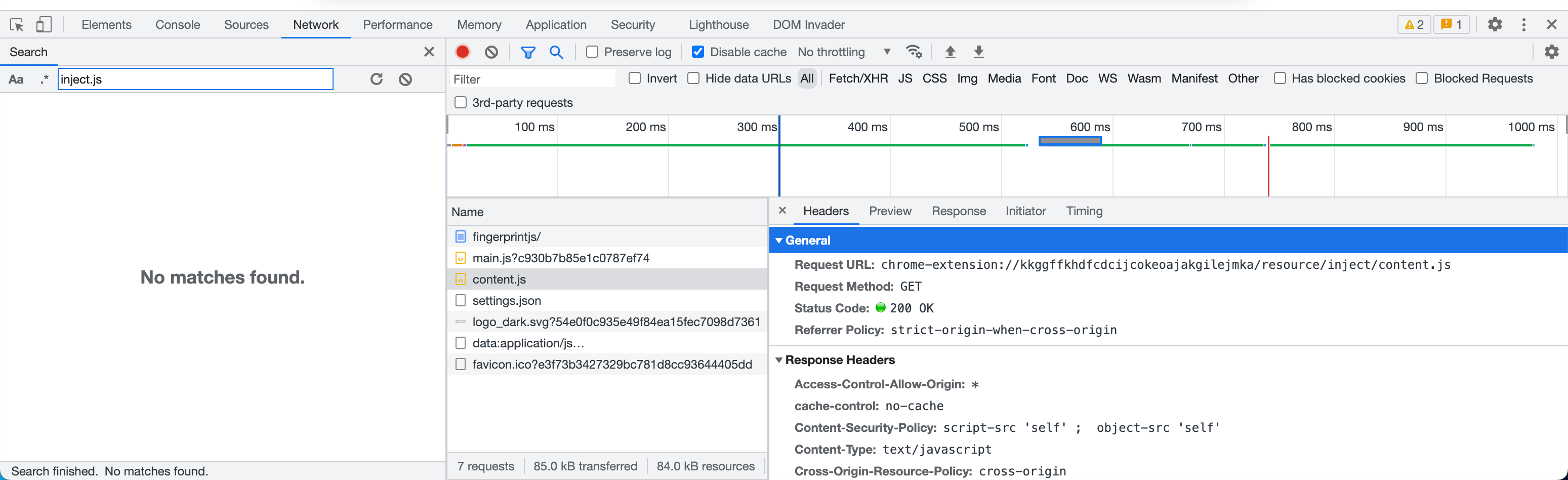
访问时加载content.js

测试指纹结果


DNS泄漏
在某些情况下,即使连接到匿名网络,操作系统仍将继续使用其默认 DNS 服务器,而不是匿名网络分配给您的计算机的匿名 DNS 服务器。
因此向dns服务器发出的请求并不通过代理或vpn(指没有进行指定配置的情况)。
注意dns泄漏获取不到真实ip,只能用于辅助判断出口地区
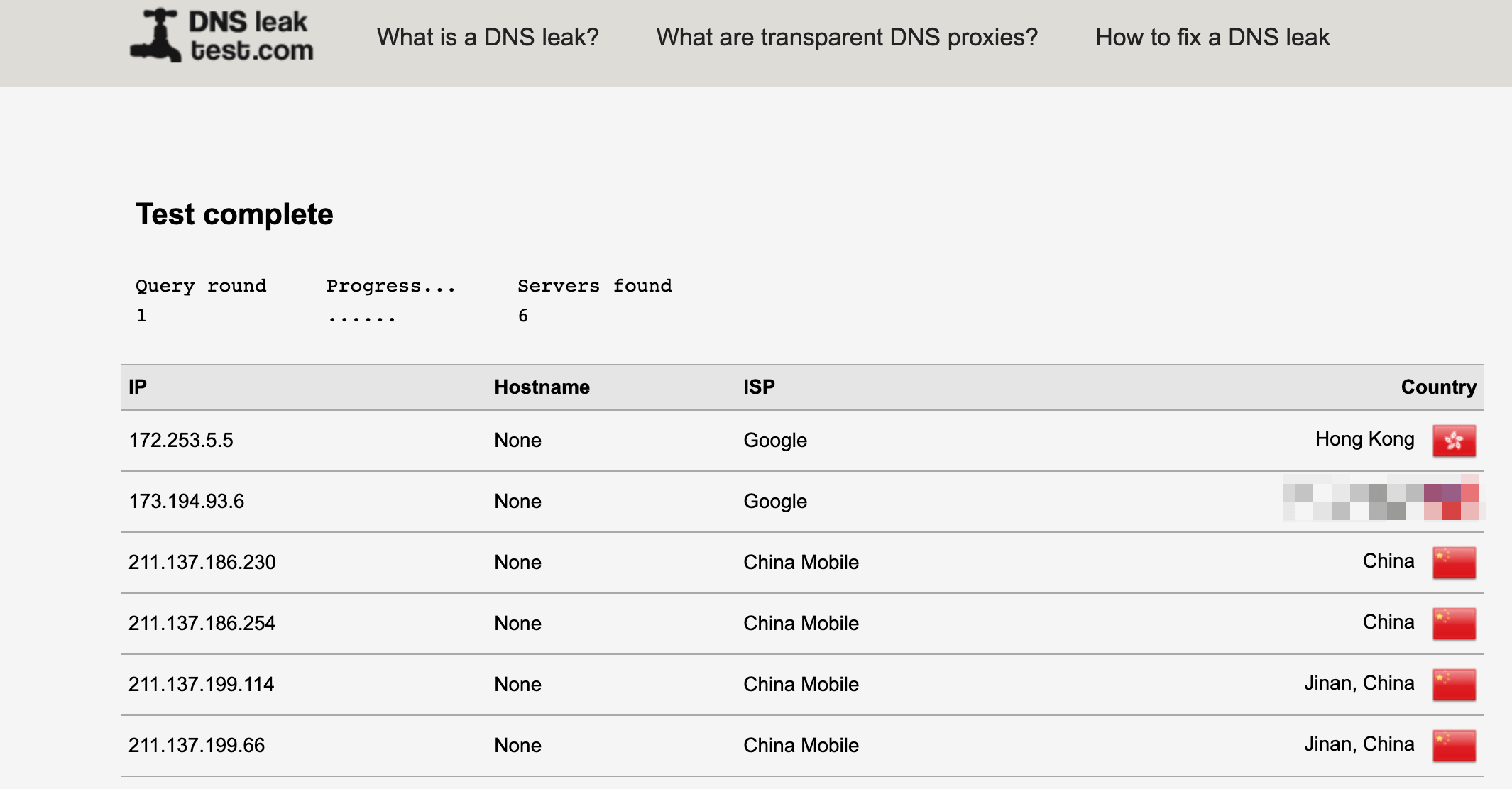
可以通过这个站点进行测试 https://dnsleaktest.com/

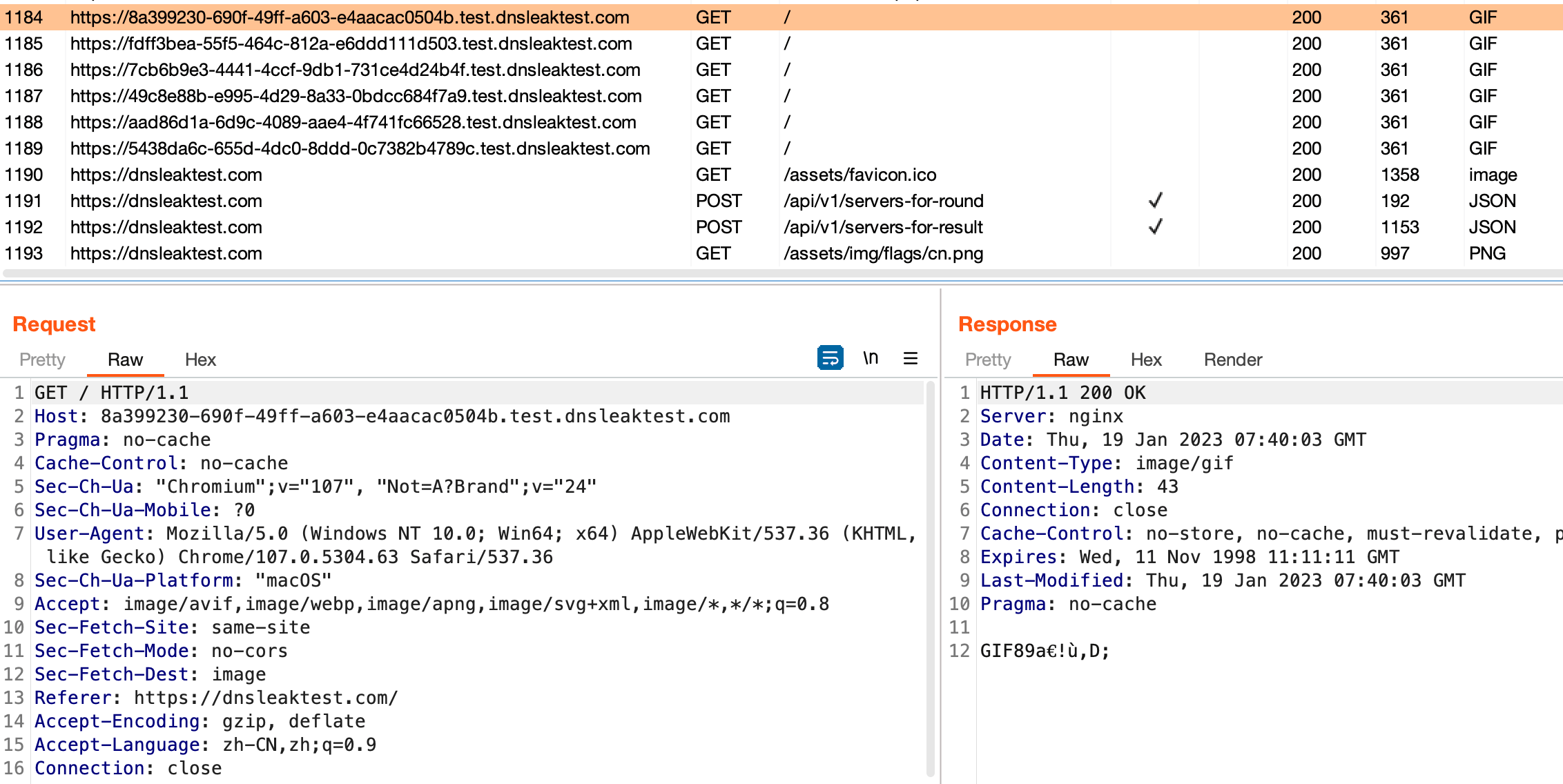
抓包可以看到向多个子域站点发送了请求

如何防止dns泄漏的问题
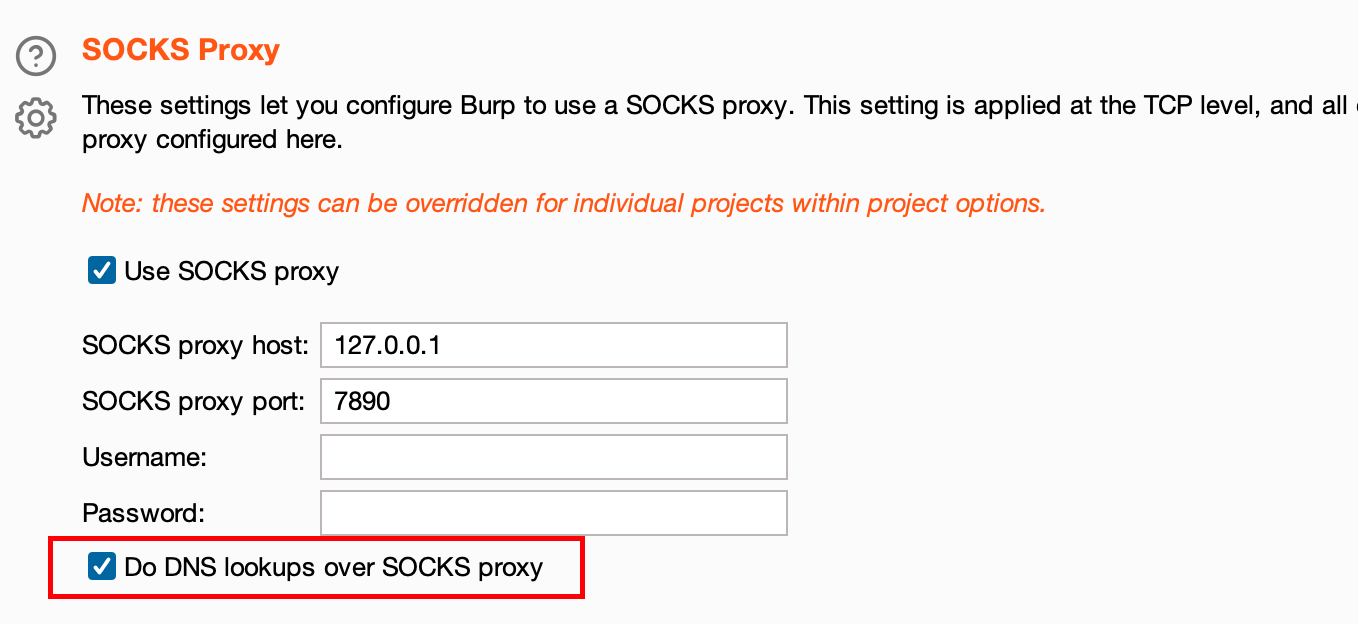
就以burp为例,可以设置通过socks代理服务器进行dns解析

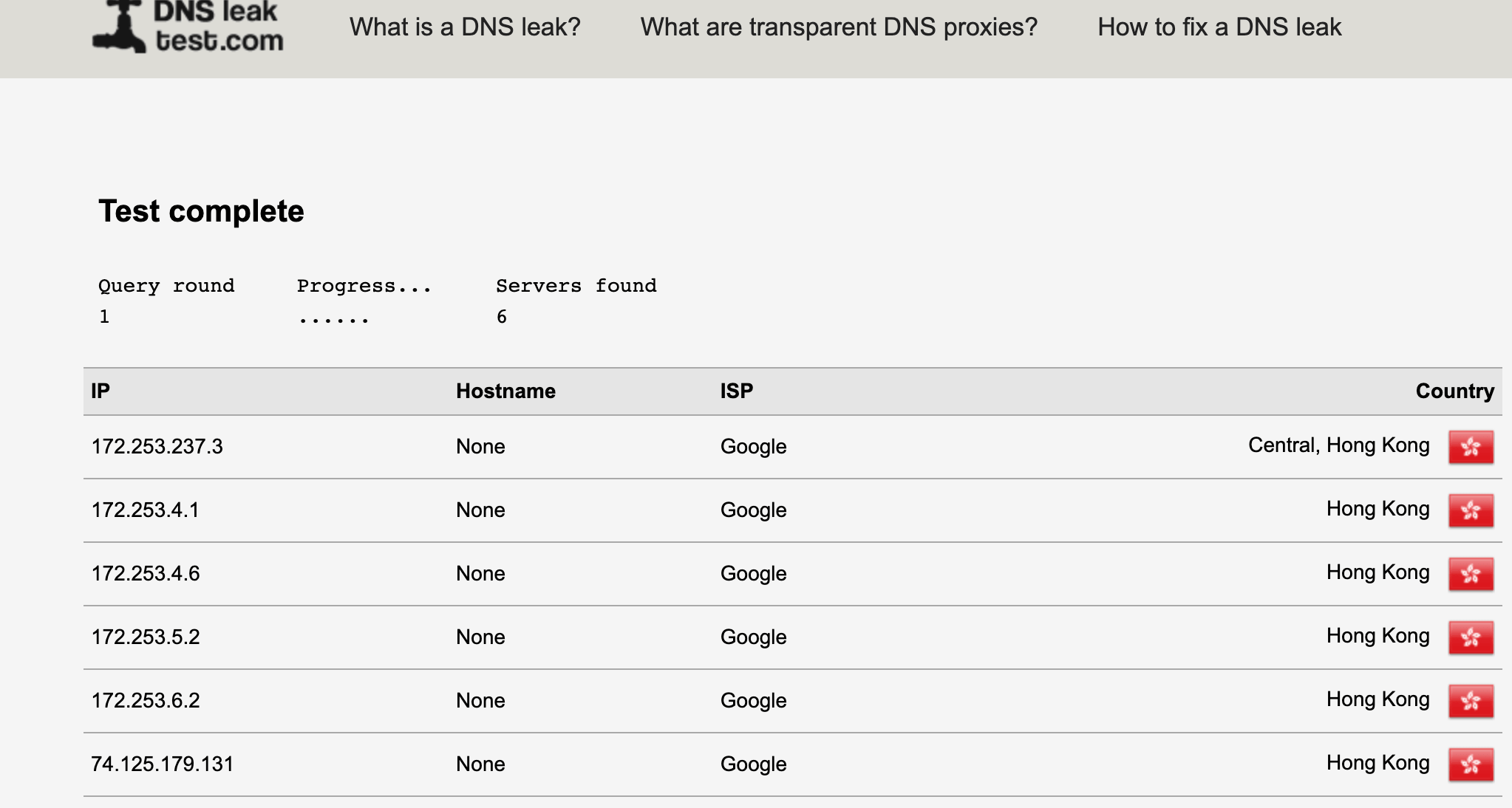
再次进行测试

从浏览器插件的角度,对dnsleak这种探测来源地区的方式没有有效的防御方法。
Source & Reference
- https://stackoverflow.com/questions/62582674/how-to-set-the-value-of-chrome-privacy-network-webrtciphandlingpolicy-using-sele
- https://bugs.chromium.org/p/chromium/issues/detail?id=767304
- https://mp.weixin.qq.com/s/qEEO-1lyFbYS7Saa2L-n0A
- https://cloud.tencent.com/developer/article/2161459
- https://github.com/aghorler/WebRTC-Leak-Prevent/blob/master/js/background.js
文章作者 r0fus0d
上次更新 2023-01-19